Styling the mushroom guide
With the layout in place, there are a few things that need some updates to their styling:
- Fix the card titles
- Reduce the spacing inside the cards
- Style the important notes
- Style the tags
- Style the select menus
Updating the titles
We already have custom properties set up to easily be able to edit the titles:
.card__title {
color: var(--card-title-color, var(--text-brand);
font-size: var(--card-title-font-size, var(--font-size-heading-sm));
}
The easiest thing to do is add a class on the <section>, and then customize those there, with something like .mushroom-guide.
Then, we could do this:
.mushroom-guide {
--card-title-color: var(--text-high-contrast);
--card-title-font-size: var(--font-size-lg);
}
The spacing
These cards all have less spacing, and I think the easiest thing to do is leverage custom properties in the same way we did for the titles!
We can update the gap on the card to var(--card-gap, 1rem), and then:
.mushroom-guide {
--card-title-color: var(--text-high-contrast);
--card-title-font-size: var(--font-size-lg);
--card-gap: 0.75rem;
}
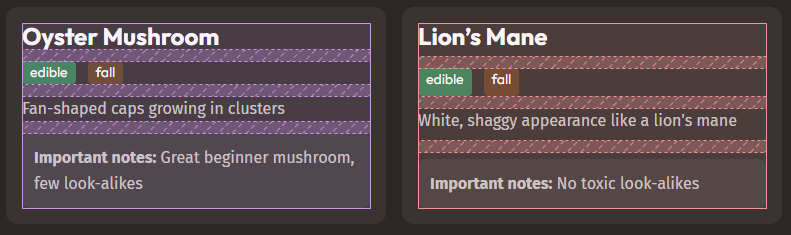
The tags
Because I'm using data-attributes on the tags, once again, the easiest way to style them is to simply hook into those!
.tag-list > li {
padding: 0 0.5rem;
color: var(--text-high-contrast);
font-family: var(--ff-heading);
font-size: var(--font-size-sm);
background-color: var(--tag-background);
border-radius: var(--border-radius-1);
&[data-mushroom-season="spring"] {
--tag-background: var(--clr-teal-500);
}
&[data-mushroom-season="summer"] {
--tag-background: var(--clr-green-500);
}
&[data-mushroom-season="fall"] {
--tag-background: var(--clr-red-500);
}
}
Fixing the card layouts
Right now, the cards are stretching out in some places, and it's creating uneven rows between the different cards.

This is because of how Grid distributes the space of it's rows, if there is extra space to distribute.
We could use a align-content: start and it would fix the spacing, but it would make it difficult to get the last item to align to the bottom of the card, as we have in the design.
Now, if only we had a display type that had elements be as big as they need to be, without us having to worry about it at all...
/* refactor time! */
.card {
display: flex;
flex-direction: column;
/* other styles stay the same */
}
Most of the time, I prefer Grid for this type of layout, but in some situations, Flex is the better choice, and this is one of them.
We could replicate this behavior with Grid with a little fenagling, but why fenagle if one simple line of CSS gets the job done?
Pushing the note to the bottom
Using Flex means every item figures out how much space it needs on their own, and then we can use a margin-top: auto on the .card__note, and like magic, it'll push down to the very bottom!
The selects
A lot of input types have limited styling, and this is very true for selects!
They are working on making select menus fully customizable, but in the meantime we'll work with what we have.
The issue for simple ones like we have is less around styling the input itself, but the options, where we have no way to style what they look like.